How to pick a template in Squarespace
Woo! You’ve gone and decided that it’s time to build your website and you’re ready to give Squarespace a try. With Squarespace rolling out the new Fluid Engine editor, creating your own custom-looking website just got E-A-S-I-E-R. I’m all for easy when it comes to tech and DIYing.
Wanting a friend to help walk you through getting started? Like I tell my littles, “I got you!”.
I know you could figure this out on your own but isn’t it nice to have someone else do all the heavy lifting every once in a while? I know you’ve got a lot on your plate and building your website is equally exciting as it is terrifying (putting your business online is so vulnerable, am I right?).
Well, friends help friends, so let's dive in and get your business looking professional with its very own website!
What we’ll cover today:
Getting started in Squarespace
Navigating Squarespace templates - including testing demo sites before choosing a template
Tips for choosing the right template for your needs
How to pick a template
Getting started in Squarespace
Ok girlfriend let’s go ahead and hit that “Get Started” button found on Squarespace’s homepage.
You’ll always see the ‘Get Started’ button in the top right-hand corner of the page and in the first section of the page (which is technically called the hero image. This is what is going to grab your ideal client’s attention when they log on to your site buuuut we’ll dive into that another day).
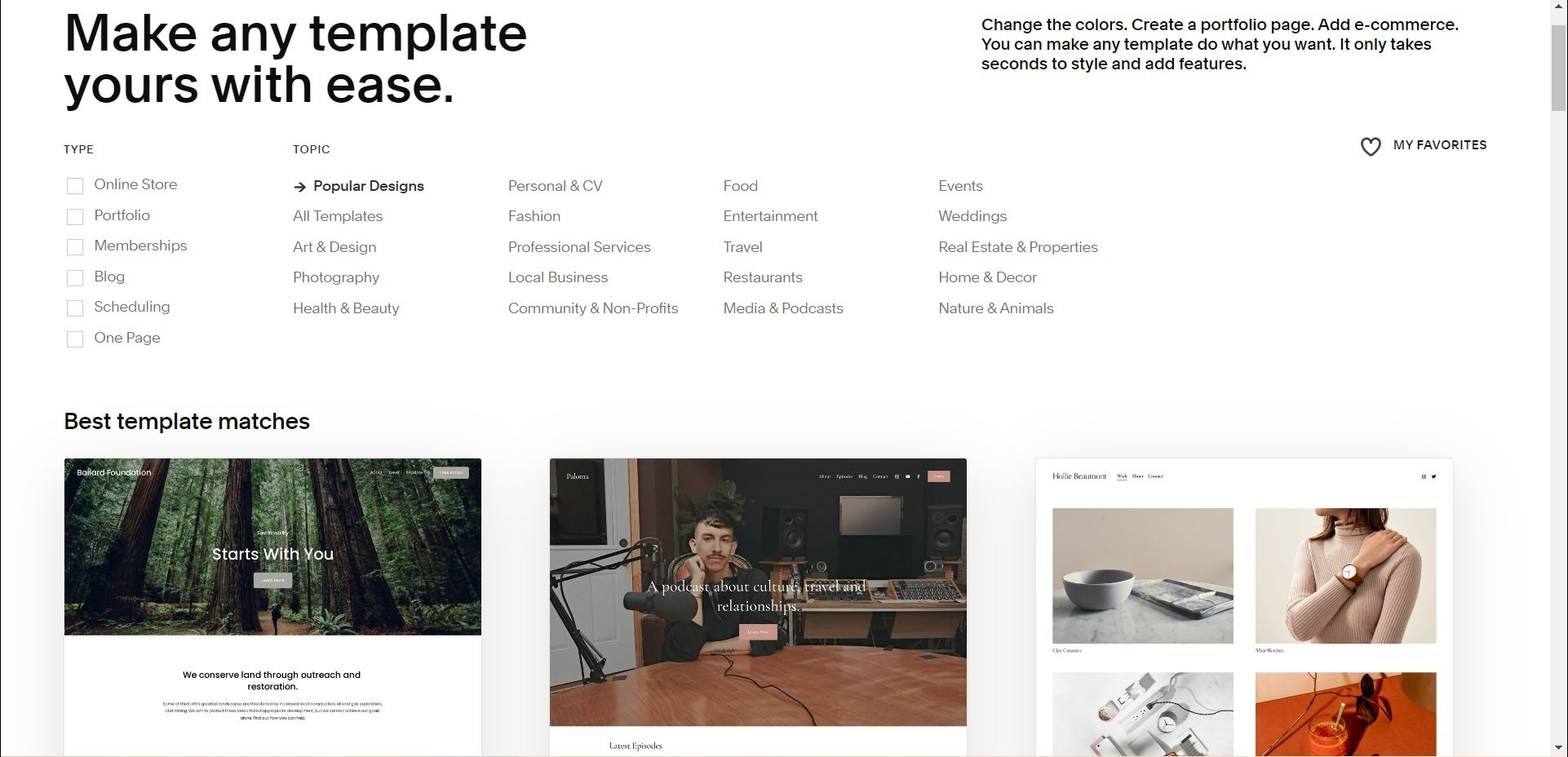
The first thing you are going to see is a section to navigate the many many many templates available. It’s a little overwhelming at first glance, I know, but let’s take baby steps.
We’ve got two options moving forward.
Filter the templates either by Type or Topic. If you filter by type you will see options like online store, scheduling and blog. Use this option if you have an idea of the type of features you are looking for. For example, if you know you want to add a blog to your online services (great for boosting your SEO!!!) you can see different layouts that include a blog feature.
The second option is to filter by topic. The templates you’ll find here have already been curated specifically to your industry, making it easier for you because you are not going to have to manually add in all the features you’re looking for.
If you aren’t quite sure what you're looking for go ahead and scroll down the page. These are the most popular designs on Squarespace.
Navigating Squarespace Templates
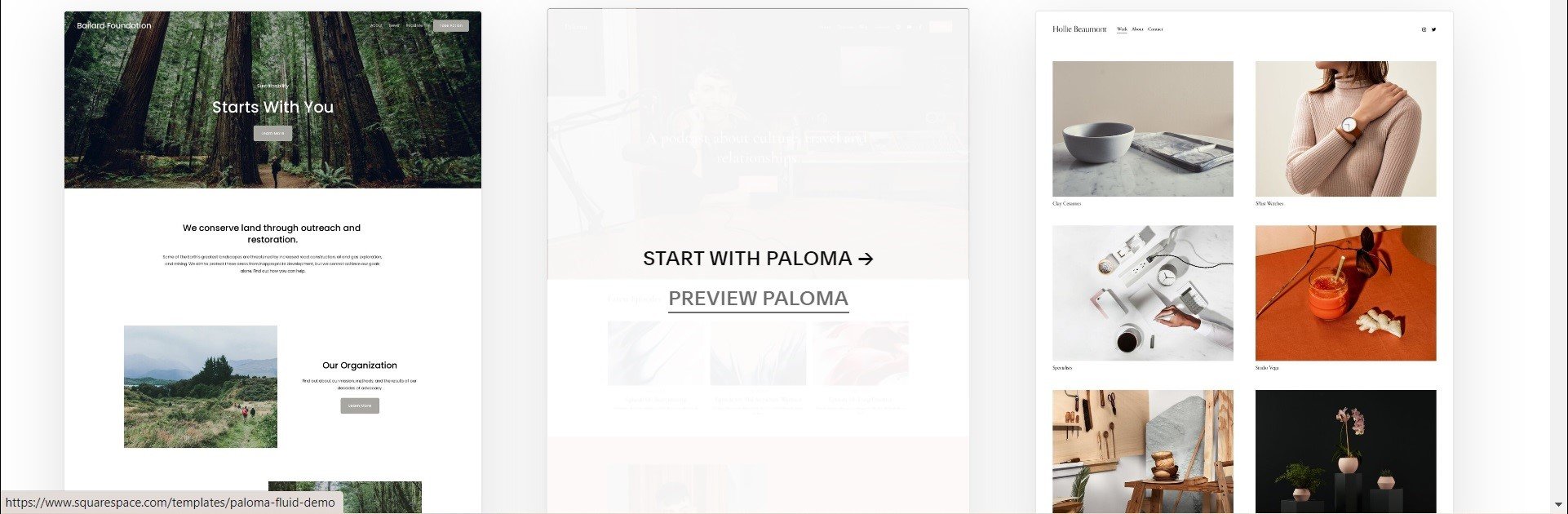
See a template that catches your eye?
Hover over the template you’re interested in and hit the ‘preview ‘template name’. This will give you a closer look at the layout.
In the example below, we’re taking a closer look at the Paloma template.
When you’re ready to build your website with a template, hover over the template like in the above step but this time go-ahead and click “start with ‘template name”.
Once inside the preview, you are going to notice a few different options.
1. Device views
What I love about Squarespace is the device views. This is such a handy tool for seeing what your website is going to look like on different devices. When previewing a template you will see the icons to navigate through the different devices in the top left corner. Squarespace will automatically show you a preview of the desktop view.
Go ahead and toggle between the different screen views - desktop, tablet and mobile to view what the template looks like on different devices.
BONUS: When you build your website with Squarespace, your website is optimized for mobile devices, sweet!
2. Navigating Template
Now that you’ve had a chance to see each device view, click back to desktop view to preview the pages available in that template. All you have to do is select the page name in the navigation bar at the top of the homepage.
PRO TIP: What to see the site at full size? Click on the ‘view demo site’ button at the top right-hand side of the page.
3. Choose your template
Love the template so much that you’re ready to start building your website?
Get started by clicking the “START WITH THIS DESIGN” button!
What to look for when choosing your template
Ok so now that you know HOW to look for a template, we’re going to cover WHAT to be looking at when browsing all these templates.
My expert advice for saving you both time and energy is…
Pick a template that has most of the features you want on your website = less work for you
because I’m all for working smarter, not harder.
What we’re going to cover:
Picking a template based on colors and text
Picking a template based on layout
Picking a template based on features
Template colors and Text
When you’re browsing through the different templates, focus your attention on what colors and text are being used.
There are two ways you can go about this.
If you already worked with a brand designer or created your own branding, choose a template with a similar color palette to your brand colors.
If you have yet to set your brand colors, not too worry! You can still pick your perfect template, it' just looks a little different!
When scrolling through the templates, take note of what colors you are drawn to.
Lucky for us, choosing a template this way can make the process a whole lot simpler because we generally gravitate towards colors that we like.
It’s also easier to visiualise what your website will look like when you see the colors already in action.
Layout
For this strategy, look for a template that already has the layout you want for your website.
What this looks like IRL. Say you are an online service provider (Virtual Assistant, Podcast Manager, Coach, photographer, the list goes on…) you are most likely going to want to display your:
services
testimonials
portfolio pieces/past work
and you are going to want to have a way for those ideal clients to learn more information about you and your business and a way for them to get in touch with you
What does this look like in a template, let’s take a closer look 👀
Pages
Ask yourself, what pages have already been created in this template?
What we’re looking for as online service providers AKA Boss Moms is an About page, Services page and Portfolio pages (if they are already created = less work for you mama)
Buttons
Take a look at button shapes, colors, size and placement. You can always change all these once you’ve chosen your template but it saves a ton of time when you don’t have to spend precious time adjusting every design feature in the style editor.
On my own website, I wanted to create buttons with contrast. This looks like a lighter text color (white) pop against my darker green color.
I suggest picking a color and shape that will make your buttons stand out because we want to make it as easy as possible for our ideal client to connect with us.
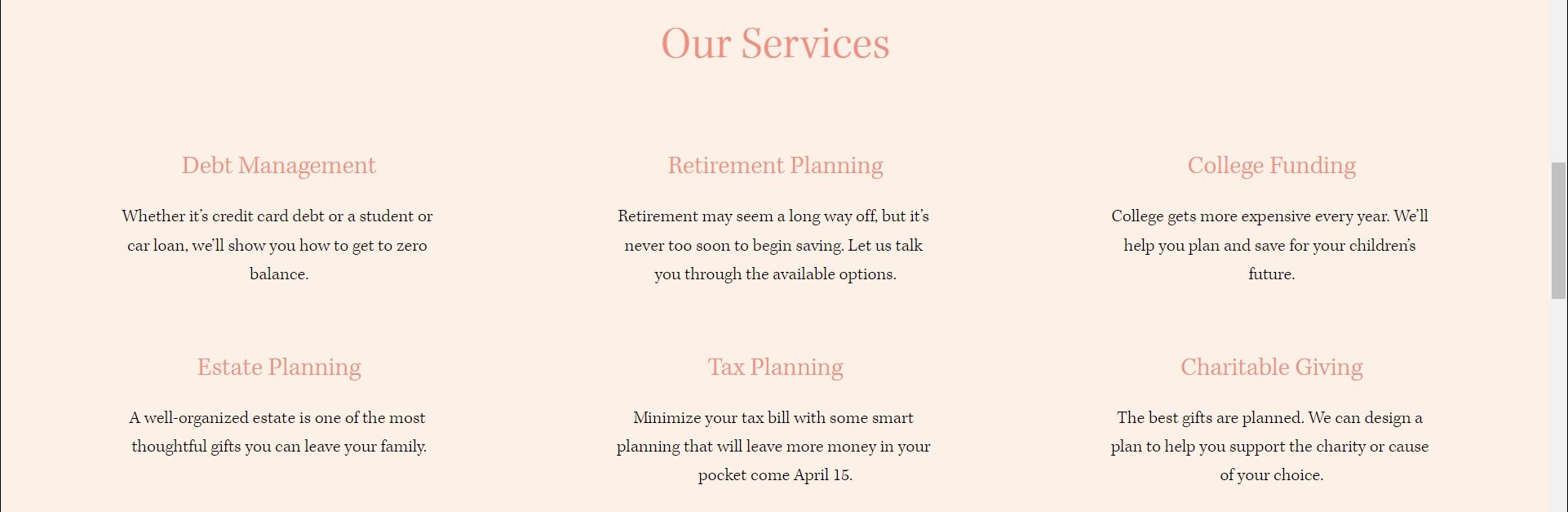
Services
There are SO MANY different ways to display a preview of your services on your homepage. As you scroll along the different templates you will start to figure out what design features you are drawn towards.
Some examples of different ways to display your services include…
The Degraw template
There’s something to be said about simplicity! The Degraw template easily let’s clients know what services are offered.
The Meridan template
I don’t know if this is just me, but I love seeing cute icons on websites. If you are with me and love the icon look, definitely pick the Meridan template and swap out the pre-existing images with your own.
The Almar Template
Adding a picture of yourself to showcase your services is a clever way for potential clients to connect with you.
Testimonials
As an online service provider, having your past clients sing your praises is going to help future clients make the decision to work with you. Make sure to pick a template that highlights you!
Blog
Interested in starting that blog that you’ve always dreamt about? There is definitely a template already out there with a blog already created.
Features
When I say features what I mean is picking a template based on what you’re website is going to do for you.
I’ll continue with my example of being an online service provider. You are going to want:
A way for potential clients to book a free consultation call with you
What to look for: Buttons you can link your scheduler to
A way to give away your freebies and encourage visitors to sign up for your newsletter
What to look for: A newsletter block
A way to share your social media tags
What to look for: Social media icons and Instagram feed
Once you’ve found a template you are vibin’ with, go ahead and press the button “Start with this Design” because you my friend are right on track to creating something beautiful!
You might also like to read….