Squarespace 7.1: Choosing A Template For Your Small Business Website (2023 APPROVED)
Woo! You’ve gone and decided that it’s time to build your website and you’re ready to give Squarespace a try. With Squarespace rolling out the new Fluid Engine editor, creating your own custom-looking website just got E-A-S-I-E-R. I’m all for easy when it comes to tech and DIYing.
Wanting a friend to help walk you through getting started? Like I tell my littles, “I got you!”.
I know you could figure this out on your own but isn’t it nice to have someone else do all the heavy lifting every once in a while? I know you’ve got a lot on your plate and building your website is equally exciting as it is terrifying (putting your business online is so vulnerable, am I right?).
Well, friends help friends, so let's dive in and get your business looking professional with its very own website!
What we’ll cover today:
Getting started in Squarespace
Navigating Squarespace templates — including testing demo sites before choosing a template
Tips for choosing the right template for your small business
Getting started in Squarespace
Ok girlfriend let’s go ahead and hit that “Get Started” button found on Squarespace’s homepage.
You’ll always see the ‘Get Started’ button in the top right-hand corner of the page and in the first section of the page (which is technically called the hero image. This is what is going to grab your ideal client’s attention when they log on to your site buuuut we’ll dive into that another day).
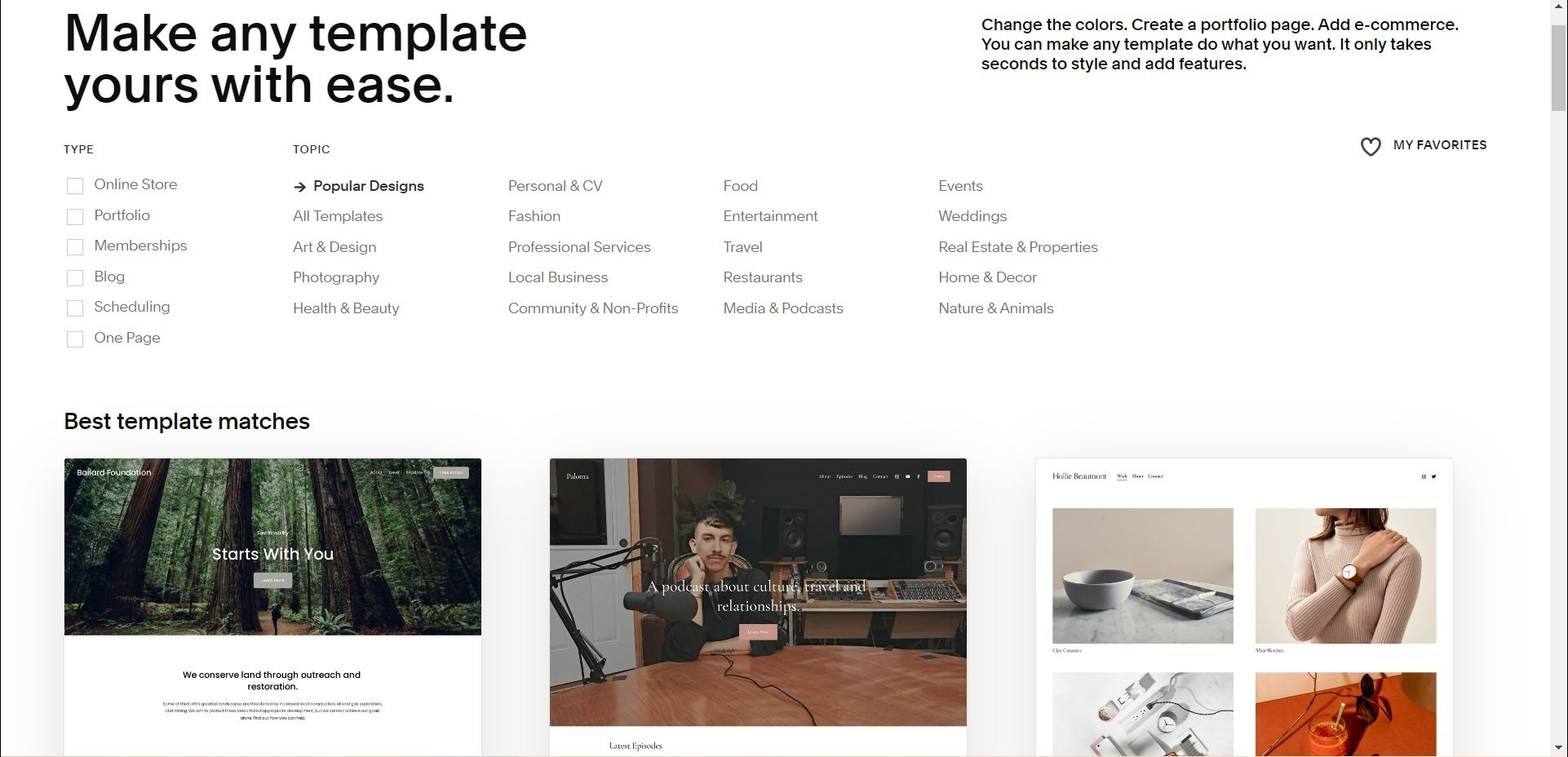
The first thing you are going to see is a section to navigate the many, many, many, templates available. It’s a little overwhelming at first glance, I know, but let’s take baby steps.
We’ve got two options moving forward.
Filter the templates either by Type or Topic. If you filter by type you will see options like online store, scheduling and blog. Use this option if you know the type of features you are looking for. For example, if you know you want to add a blog to your online services (great for boosting your SEO!!!) you can see different layouts that include a blog feature.
The second option is to filter by topic. The templates you’ll find here have already been curated specifically to your industry, making it easier for you because you are not going to have to manually add in all the features you’re looking for.
If you aren’t quite sure what you're looking for go ahead and scroll down the page. These are the most popular designs on Squarespace.
NEW FOR 2023!
Now when you get started in Squarespace you’ll see a new menu that walks you through choosing a template for your new website by asking you to identify what your website is about, and what your website goals are.
What I love about this new feature is that it sets you up quickly and it recommends the top templates that will align with your desired website goals.
This is a great place to start when creating your new website!
What is also awesome about this new feature is you are given the option to start your website off with a Professional Designed Template or to Create Your Own Template Blueprint — as a designer, I love this new feature!
When I work with a new client on a new Simply Website package, I walk my clients through choosing a template. What you might not know is that when I start designing a new website, I often create new blank sections to create a custom website.
How To Navigate Squarespace Templates
See a template that catches your eye?
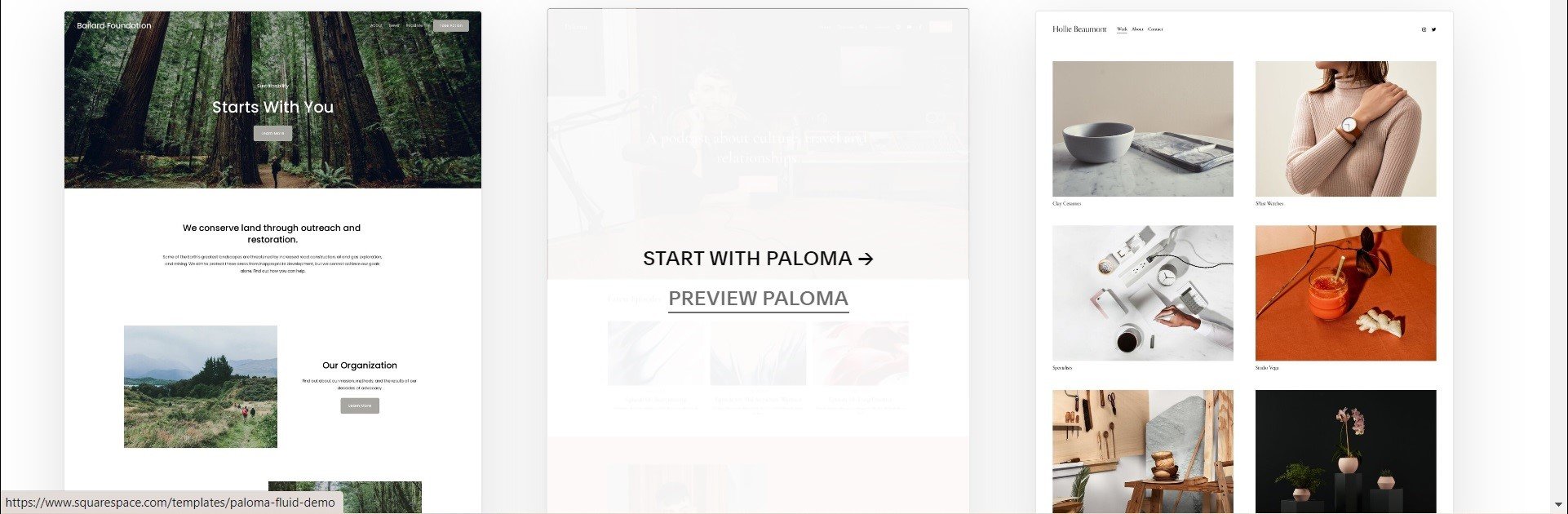
Hover over the template you’re interested in and hit the ‘preview ‘template name’. This will give you a closer look at the layout.
In the example below, we’re taking a closer look at the Paloma template.
When you’re ready to build your website with a template, hover over the template like in the above step but this time go ahead and click “start with ‘template name”.
Once inside the preview, you are going to notice a few different options.
1. Device views
What I love about Squarespace is the device views. This is such a handy tool for seeing what your website is going to look like on different devices. When previewing a template you will see the icons to navigate through the different devices in the top left corner. Squarespace will automatically show you a preview of the desktop view.
Go ahead and toggle between the different screen views - desktop, tablet and mobile to view what the template looks like on each device.
BONUS: When you build your website with Squarespace, your website is automatically optimized for mobile devices! This is great for SEO and makes your website Google’s friend.
2. Navigating The Template
Now that you’ve had a chance to see each device view, click back to the desktop view to preview the pages available in that template. All you have to do is select the page name in the navigation bar at the top of the homepage.
PRO TIP: Want to see the site at full size? Click on the ‘view demo site’ button at the top right-hand side of the page.
3. Choose your template
Love the template so much that you’re ready to start building your website?
Get started by clicking the “START WITH THIS DESIGN” button!
What to look for when choosing your template
Ok so now that you know HOW to look for a template, we’re going to cover WHAT to be looking at when browsing all these templates.
My expert advice for saving you both time and energy is to pick a template that has most of the features you want on your website = less work for you — because I’m all for spending more time on the things your love, like binge-watching Too Hot Too Handle on Netflix with a glass of wine and less time creating projects from scratch.
WHAT WE’RE GOING TO COVER
STRATEGY # 1: Picking A Template Based On The Template Colors and Font
STRATEGY # 2: Picking A Template Based On The Template Layout
STRATEGY # 3: Picking a Template Based On Features
STRATEGY # 1: Picking A Template Based On The Template Colors and Font
When you’re browsing through the different templates, focus your attention on what colors and fonts are being used.
There are two ways you can go about this.
If you already worked with a brand designer or created your own branding, choose a template with a similar color palette to your brand colors.
If you have yet to set your brand colors, not too worry! You can still pick your perfect template, it' just looks a little different!
When scrolling through the templates, take note of what colors you are drawn to.
Lucky for us, choosing a template this way can make the process a whole lot simpler because we generally gravitate toward colors that we like!
It’s also easier to visualise what your website will look like when you see the colors already in action.
STRATEGY # 2: Picking A Template Based On The Template Layout
For this strategy, look for a template that has a similar layout to what you’d like for your website.
As online service providers (Virtual Assistant, Podcast Manager, Coach, Photographer, the list goes on) you provide a service to your clients and you’re website needs to reflect this. Look for templates that already have the pages you’re going to need — About, Services, Testimonials, Portfolio, and Contact (if the pages are already created = less work for you).
We want visitors that land on your website to know exactly what steps they need to take to find all the important information about you and your services by only taking one click away from your home page.
Pay attention to the buttons. We are looking to see if we like the button shapes, color, size and placement — you can always change all these settings once you’ve chosen your template, but it going to save you a ton of time when you don’t have to spend precious time adjusting every design feature in the style editor.
On my own website, I wanted to create buttons with contrast. This looks like a lighter text color (white) pop against my darker green color.
I suggest picking a color and shape that will make your buttons stand out because we want to make it as easy as possible for our ideal client to connect with us.
EXAMPLES OF HOW TO DISPLAY YOUR SERVICES ON YOUR HOME PAGE
There are SO MANY different ways to display a preview of your services on your home page. As you scroll along the different templates you will start to figure out what design features you are drawn towards.
Here’s a quick cheat sheet of three different layouts to use to display your services
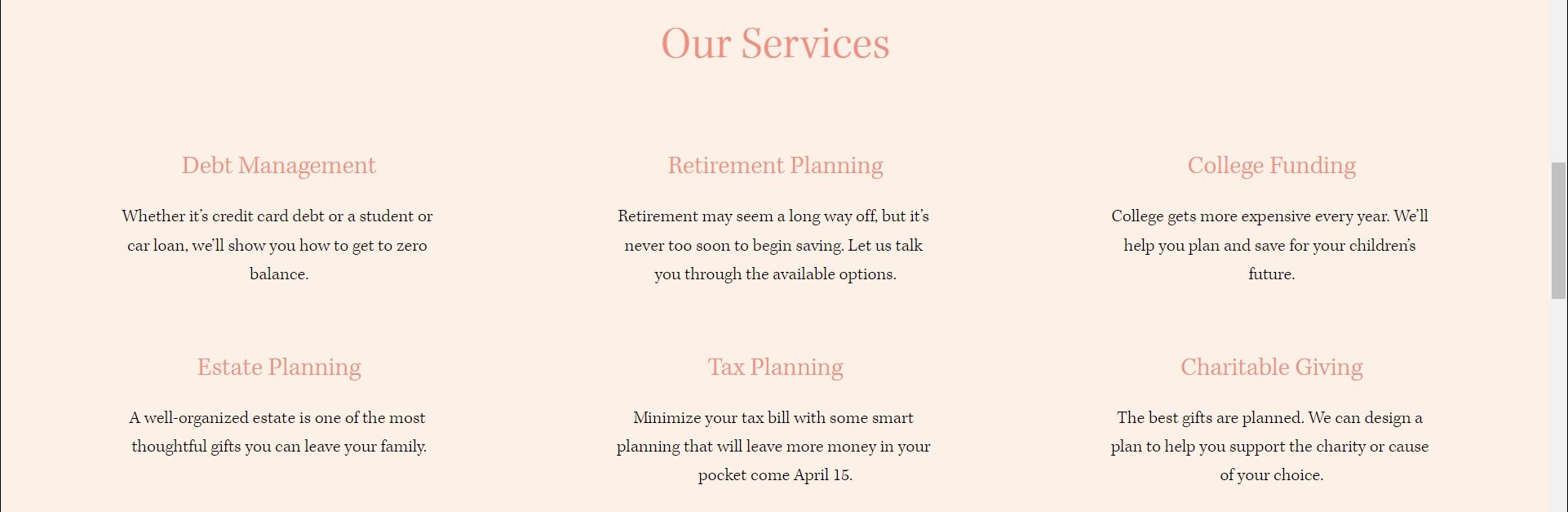
The Degraw template
There’s something to be said about simplicity! The Degraw template easily lets clients know what services are offered.
The Meridan template
I don’t know if this is just me, but I love seeing cute icons on websites. If you are with me and love the icon look, definitely pick the Meridan template and swap out the pre-existing images with your own.
The Almar Template
Adding a picture of yourself to showcase your services is a clever way for potential clients to connect with you.
ADDITIONAL LAYOUT TO KEEP AN EYE ON — BLOG PAGE
Interested in starting that blog that you’ve always dreamt about?
Make sure to choose a template that already includes a blog page.
Did you know that blogging is an incredible way to bring traffic to your website — because by regularly posting new content to your website you’ll be ranked higher by Google!
STRATEGY # 3: Picking A Template Based On Features
When I say features what I mean is picking a template based on what you’re website is going to do for you.
As an online service provider, you’re number one goal is going to be to sell your services to visitors to your website. You can achieve this in a few different ways. Including a link to schedule a free consult call with you, embed your lead magnet throughout your website for new visitors to subscribe to your email list and you may even want to include your Facebook Page and Instagram.
IF YOU’RE LOOKING FOR: A way for potential clients to book a free consultation call with you
Look for: Buttons you can link your scheduler to
IF YOU’RE LOOKING FOR: A way to give away your freebies and encourage visitors to sign up for your newsletter
Look for: A newsletter block
IF YOU’RE LOOKING FOR: A way to share your social media
Look for: Social media icons and an Instagram feed block
Once you’ve found a template you are vibin’ with, go ahead and press the button that says “Start with this Design” because you my friend are right on track to creating something beautiful!
YOU MIGHT ALSO LIKE TO READ …